首先需要说明,此文全篇转载自此地址。
OK,起~
& 是一个非常独特的字符,字体设计师在设计这个字符的时候,常常天马行空,然而很多设计师对这个符号的背景知之甚少,事实上,& 有一段悠久而有趣的历史。本文介绍 & 的由来,意义,它的发展,以及它在设计中的应用。

&简史
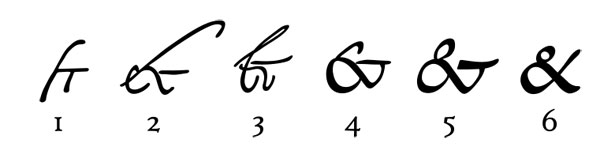
字符 & 的最早历史可以追溯到公元1世纪,最早是拉丁语 et 的连写。最早的 & 很像 E 和 T 的组合,随着印刷技术的发展,这个符号逐渐形成自己的样式并脱离其原始影子。下图是 & 字符的进化过程,其中 1 更像其原始的连写表示,2 和 3 发展于4 世纪,4 到 6 发展于 9 世纪。现代的 & 基本保留了 & 在9世纪的模样。

斜体 & 是 E 和 T 的后期连写形式,在现代字体中也有,它们是文艺复兴时期曲线字体的产物,看上去更优美一些。“ampersand” 这个词1837年被第一次加到字典中,它是 “and, per se and” 的连读音。& 包含在任何罗马字体中,在现代语文中被频繁使用。
在当代,它的应用更为广泛,在短信和 Twitter 文字中,& 用来替代单词 “And”,在编程语言(如 MySQL, C and C++, XML, SGML, and BASIC)中,它的意思是 “与”。
Ampersand标志
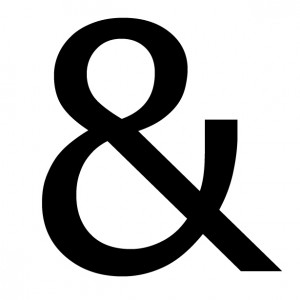
最初,& 在标志中代表 E和T的连写,我们常见的标准 & 写法发展自 Carolignian 时期,在各种现代字体中都有该字符。

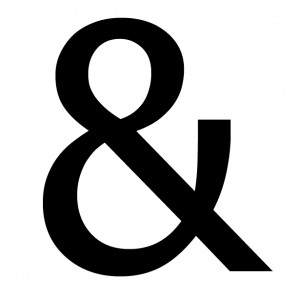
Andale Mono 字体 – 很传统的 Sans Serif 风格

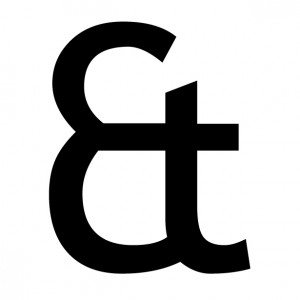
Apple Chancery 字体 - 更优美的 Serif 风格

Kingthings Petrock 字体 - 哥特式风格
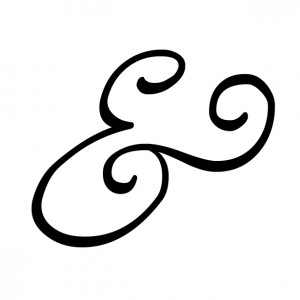
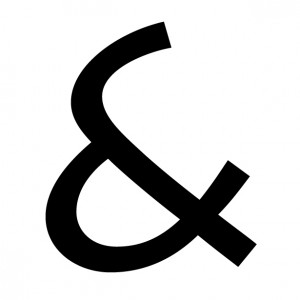
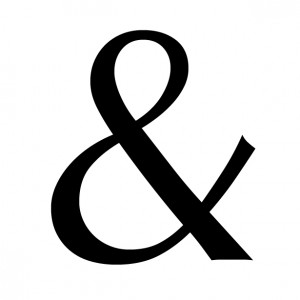
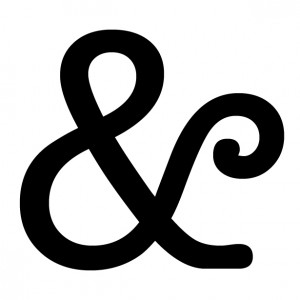
其它常见 & 标志是斜体式样

Monotype Corsiva 字体 - 传统手写风格

Scriptina 字体 - 不太正规的手写风格

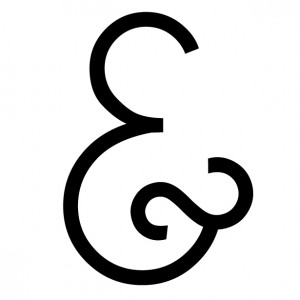
Aller Dispay - 现代 sans serif 风格

Hill House - 工匠风格
Web安全字体中的 &
一些 Web 安全字体中拥有非常出色的 & 设计:

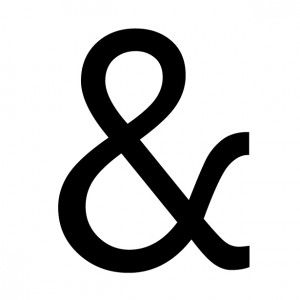
Arial - Arial 字体中包含一个最基本的 sans serif 风格的 &

Georgia - 传统的 serif 风格

Helvetica - Helvetica 中的 & 是 Arial 的改良版

Palatino - 另一个非常传统的风格

Times New Roman - 带一些凝重感

Verdana -矮胖,方正

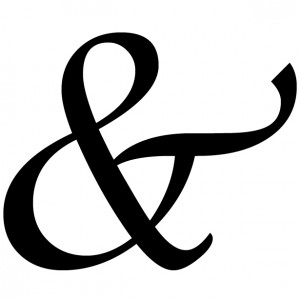
Trebuchet MS - Web 安全字体中唯一的斜体 &
& 在设计中的应用
某些设计师对 & 拥有某种情结,有人为之开博客,有人用它设计 T 恤衫,还有一些人把它纹在自己身体上,以下是 & 在现实生活中的一些例子:

(小跳注:因为原图又大又多,我综合了一下做了个thumbnail,有兴趣看大图的到源链接就好。)




在设计中使用 &
不管是 Web 设计,还是平面设计,& 会在你的设计中增添一些味道和感觉,& 会给人带来一种图形的印象。斜体 & 看上去更正式,更优美,会为你的设计增添优雅感。以下是一些可以在设计中使用的 & 字体:
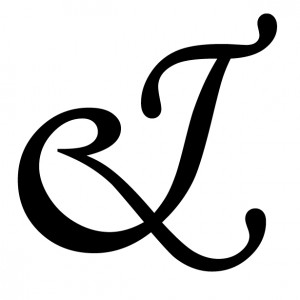
Italic Ampersands

Lucida Handwriting

Papyrus

Windsong

Goudy Bookletter 1911

Bernhard Modern

Caviar Dreams
Carolignian Ampersands

Lithos Pro

Tahoma

Optima

American Typewriter

Regency Script









条评论以前有个哥们说的,看这个越往下看越像男生在玩那个...
真是雷死了
这么好的设计细节教学贴都没人留言啊。仔细的看了又看,看了又看。
一个字,阐述着的是几千年的历史